俗话说得好,没有问题是加一层解决不了的,如果有,那就再加一层。Nginx就是这样的一种技术。
一、Nginx简介
Nginx 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。
其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好
Nginx 是一个安装非常的简单、配置文件非常简洁(还能够支持perl语法)、Bug非常少的服务。Nginx 启动特别容易,并且几乎可以做到7*24不间断运行,即使运行数个月也不需要重新启动。你还能够不间断服务的情况下进行软件版本的升级。
二、 Nginx的作用
Nginx的主要功能有HTTP代理、负载均衡和动静分离。
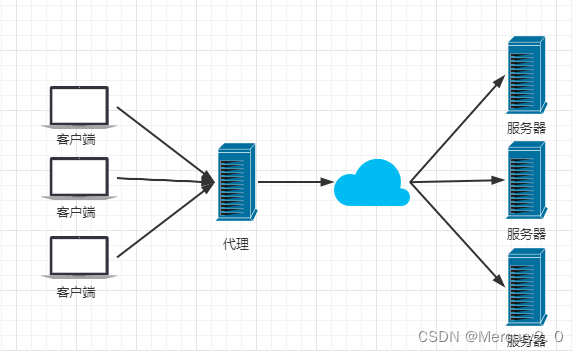
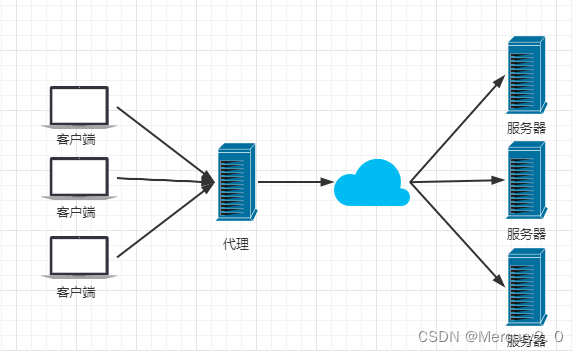
1、正向代理

正向代理是代理客户端
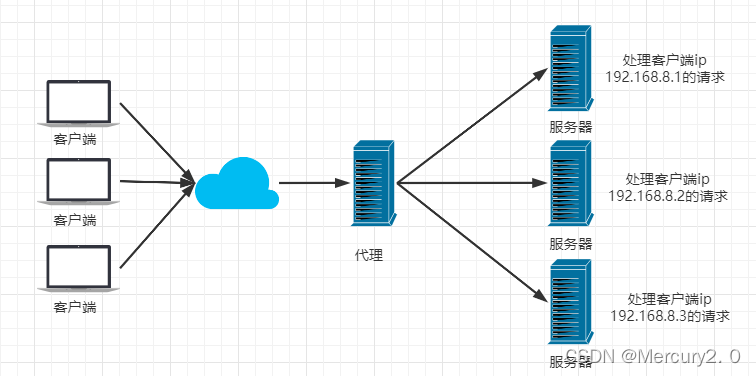
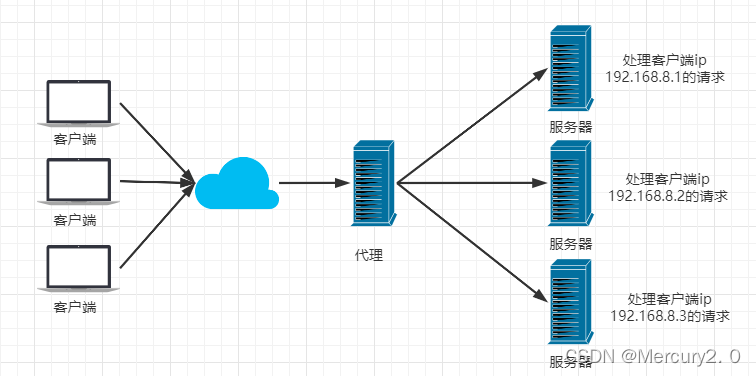
2、反向代理

反向代理是代理服务器端,是web服务器最常用的功能之一
让你无感知的访问一个域名就能够连接
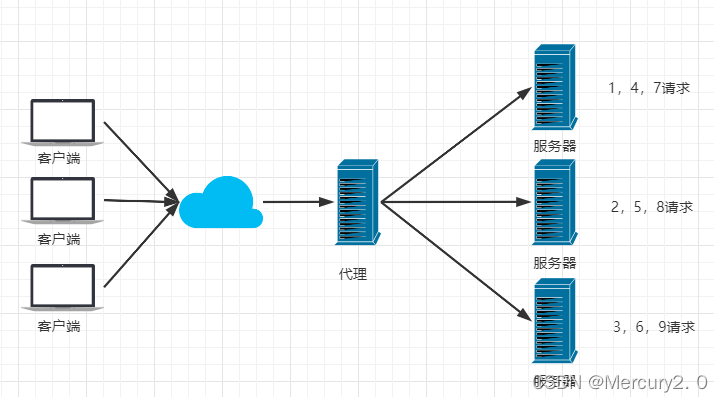
3、负载均衡
Nginx的负载均衡主要有内置策略和扩展策略,内置策略为轮询,加权轮询,Ip hash。扩展策略就非常多了。
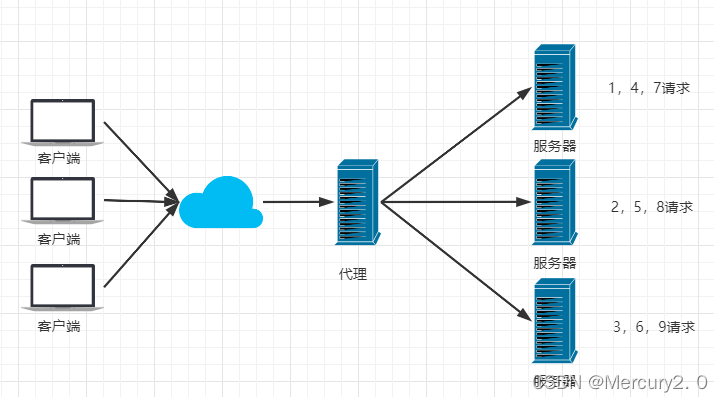
轮询

加权轮询

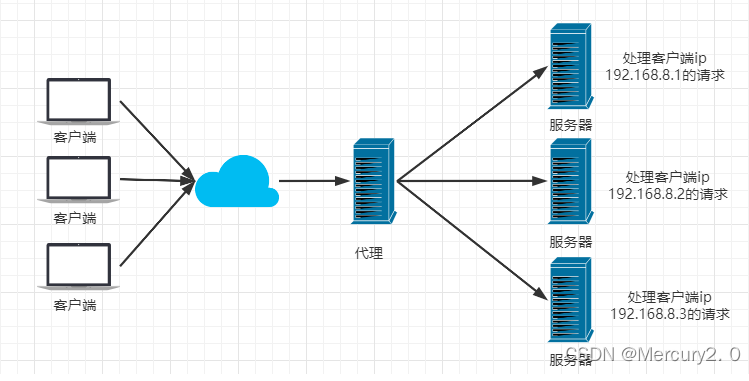
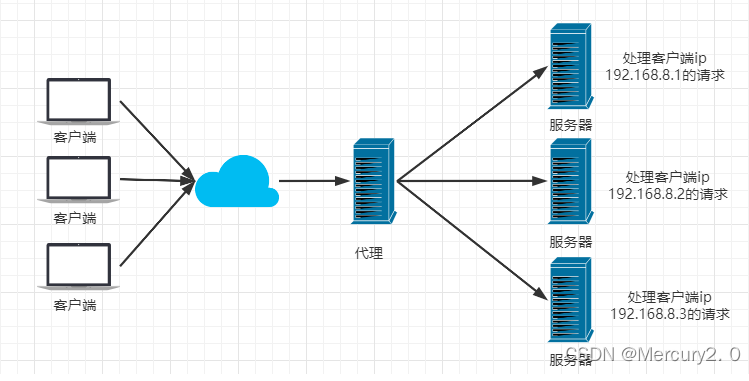
Iphash
对客户端请求的ip进行hash操作,然后根据hash结果将同一个客户端ip的请求分发给同一台服务器进行处理,可以解决session不共享的问题。

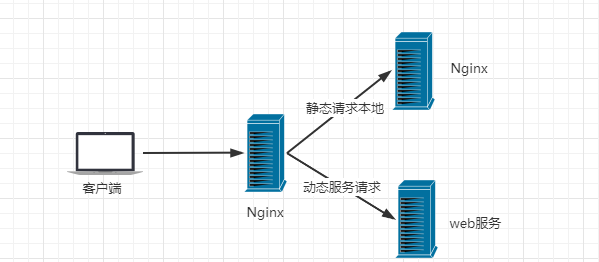
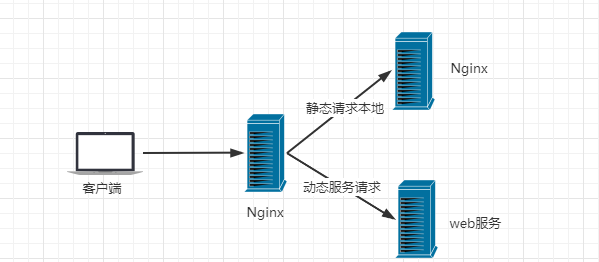
4、动静分离
简单的来说就是把一些不需要经过后台处理的文件交由
静态资源服务器处理,直接从这个服务器加载静态资源,提高速度

三、安装及注意事项
1、windows
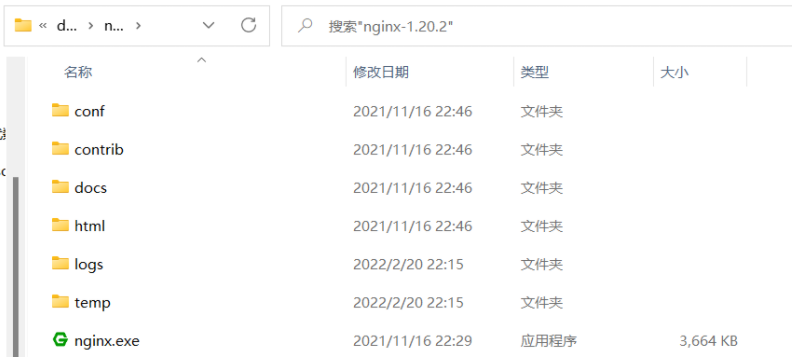
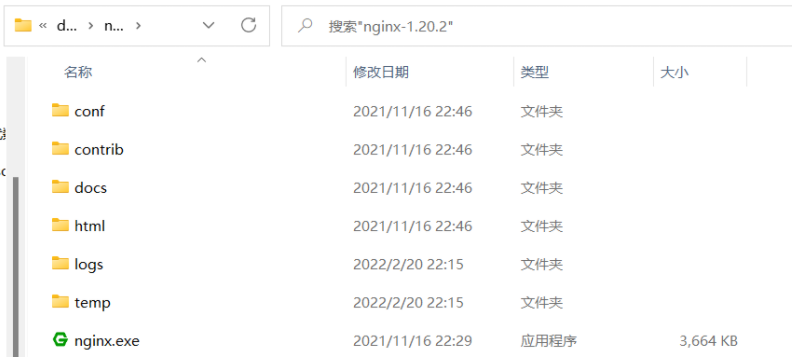
通过官网下载windows版后解压
http://nginx.org/en/download.html

启动 直接双击exe 或者cmd
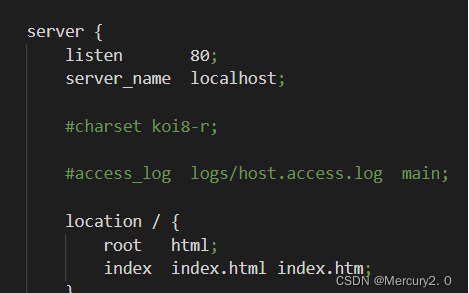
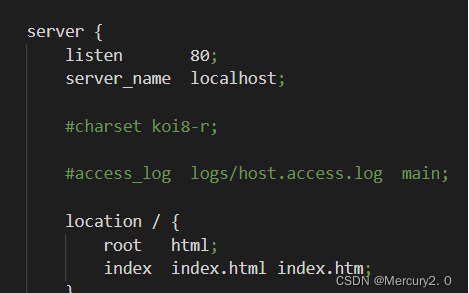
从配置文件中可以看出nginx默认配置的是80端口

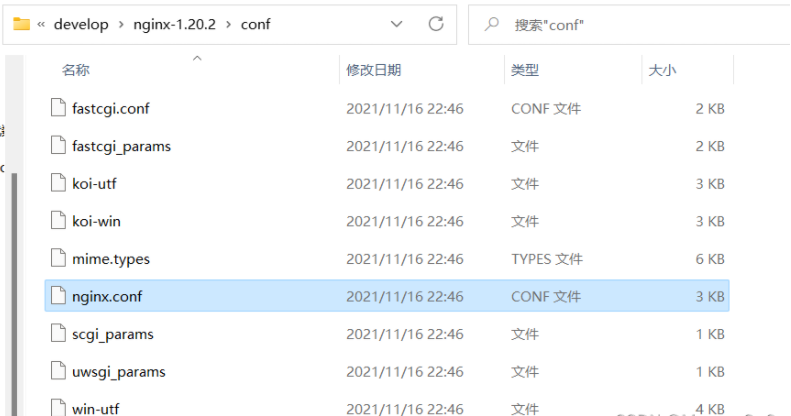
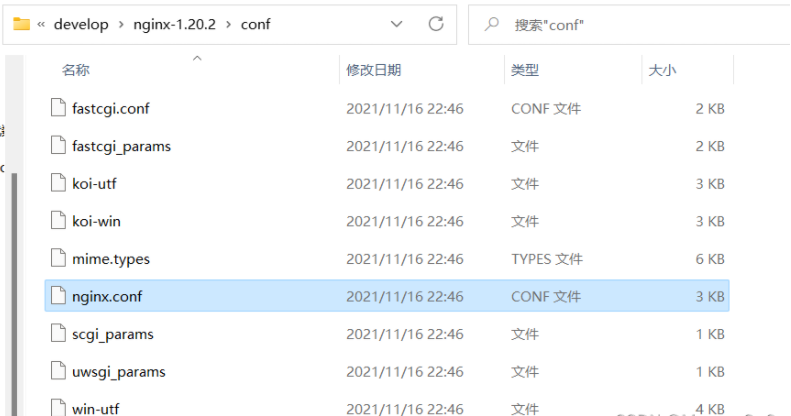
配置文件的位置

因为是默认80端口,所以这里可以不写,输入IP地址,然后就可以看到欢迎界面

2、Linux
这里不详解,主要推荐一篇文章
https://blog.csdn.net/qq_44170721/article/details/109022427
或者直接宝塔安装
特别注意
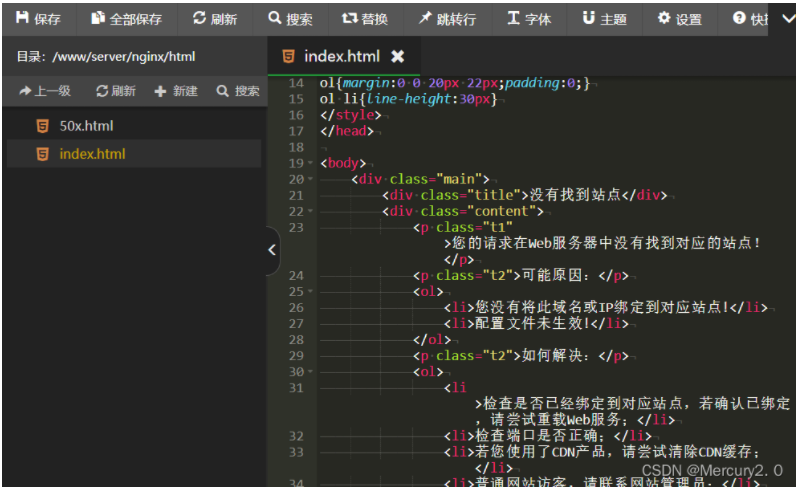
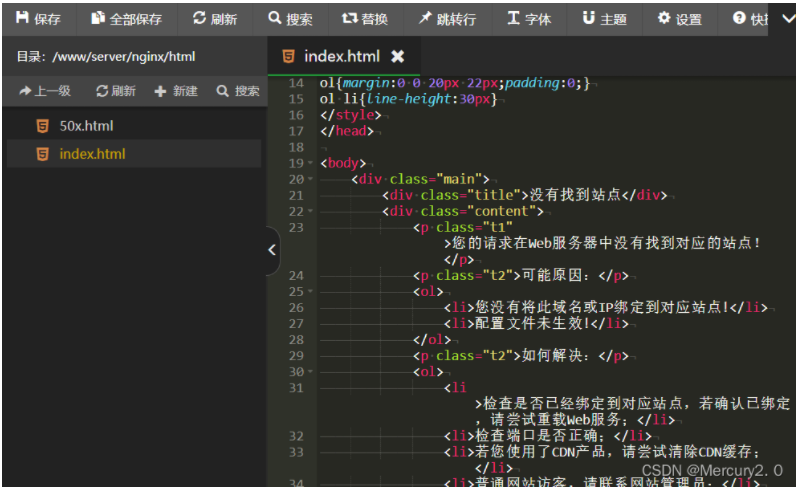
在我使用宝塔面板进行nginx的安装的时候,安装完成后,发现死活进不了欢迎界面,本应正常访问的欢迎页却是找不到页面,并且配置文件也不一样,后来我才发现宝塔上面的是改过的,更适合在拥有图形化界面的宝塔面板中使用,一键傻瓜式操作(都给你弄好了),之所以会出现提示找不到页面,原因是宝塔把index页欢迎页改成了提示找不到页面,是用于部署了项目后,项目没有加载出来等的提示页面。而官方的nginx则没有这个改动,可以正常显示欢迎页。


四、Nginx的使用
常用的一些命令
1
2
3
4
5
6
| cd /usr/local/nginx/sbin/
./nginx 启动
./nginx -s stop 停止
./nginx -s quit 安全退出
./nginx -s reload 重新加载配置文件
ps aux|grep nginx 查看nginx进程
|
五、配置文件
在使用nginx的过程中最为重要的就是配置文件的书写
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
|
反向代理配置实例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| server {
location / {
root /www/wwwroot/LostandFound/frontgroundSystem;
index index.html;
try_files $uri $uri/ /index.html;
}
location /back/ {
proxy_pass http://127.0.0.1:8080/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
|
添加ssl证书
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| server{
listen 443 ssl;
server_name mercuryblog.site;
ssl_certificate /etc/ssl/7231943_mercuryblog.site.pem;
ssl_certificate_key /etc/ssl/7231943_mercuryblog.site.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
location / {
root /www/wwwroot/LostandFound/frontgroundSystem;
index index.html;
try_files $uri $uri/ /index.html;
}
location /back/ {
proxy_pass http://127.0.0.1:8080/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
|
负载均衡配置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| upstream myserver {
server 208.208.128.122:8081 weight=1;
server 208.208.128.122:8082 weight=2;
}
server {
listen 80;
server_name 208.208.128.122;
location / {
root html;
proxy_pass http://myserver;
index index.html index.htm;
}
|
特别注意
location 中 / 的使用
例如
访问http://127.0.0.1/v1/pt/apply/page这个地址
1
2
3
4
5
6
7
8
9
10
11
| location /v1/ {
proxy_pass http://127.0.0.1:8899;
}
实际地址:http://127.0.0.1:8765/v1/pt/apply/page
location /v1/ {
proxy_pass http://127.0.0.1:8899/;
}
实际地址:http://127.0.0.1:8765/pt/apply/page
|
六、部署前端的过程中遇到的各种情况
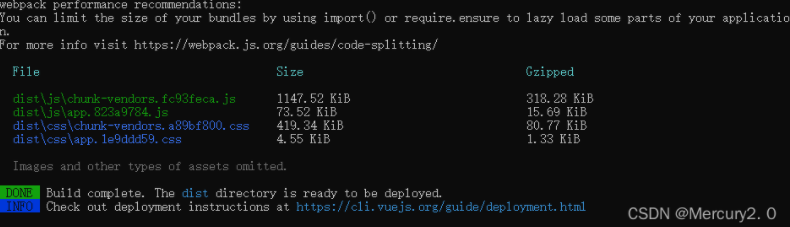
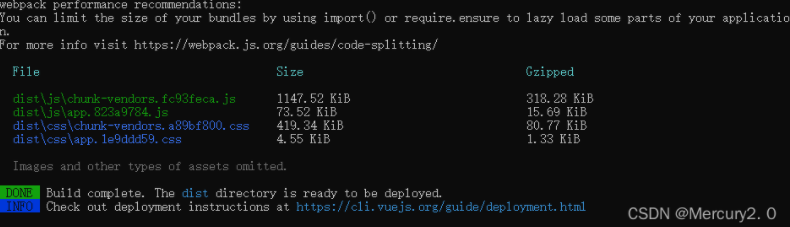
1、前端项目打包

通过npm run build命令

打包完成后会有一个dist文件夹,这个就是需要部署的项目。
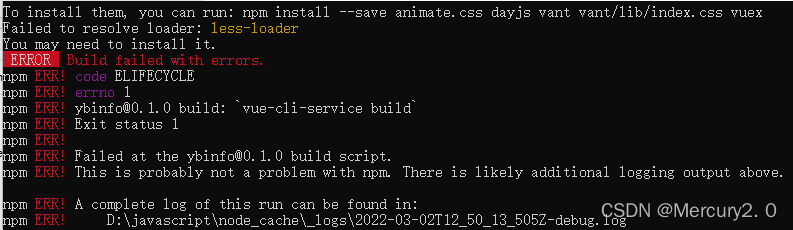
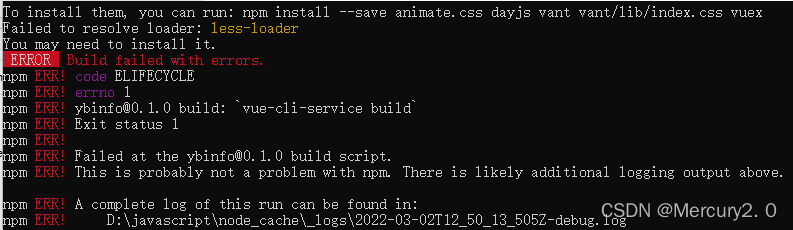
2、前端打包的时候出现下面的情况

缺少less_loader导致的,通过npm install less-loader 即可。
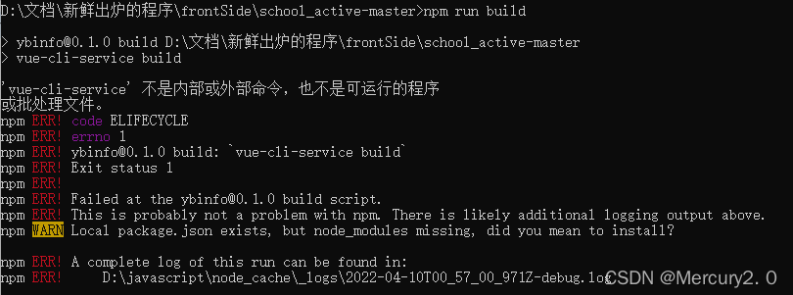
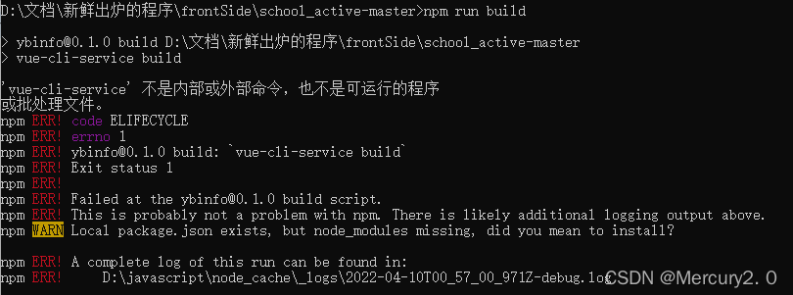
3、安装依赖

一般情况下,前端的项目上传到github等网站上面的时候是忽略了依赖的,所以打包之前需要执行下面的指令进行安装依赖
1
2
| npm install
npm run serve
|
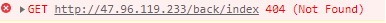
4、页面404

前端在写axios的时候在访问的路径上面多加了一个back前缀,导致404,这个时候就需要通过nginx配置,把这个/back/给填上。
5、页面502
多半是你在测试的时候导致程序报错,停止了服务。